webの授業・CSS3とベンダープレフィックス
今日からCSS3の授業に入った。CSS3は前から使っていたが楽しくて久々にテンションが上がる。
最近ではCSS3でできることが多く使われていないサイトは皆無だと思う。
CCS3でできているマウスオーバーアクションなどは大好物です。 (´・ω・`)
ただW3Cの行動が遅くベンダープレフィックスで対応しているものがまだ多いものもある。
しかも対応していなブラウザもある、たとえばFirefoxのwriting-modeは対応していないのでテンションが下がる。
縦書きにするにはwidthを1文字分に設定して縦書きにするしかないのか・・・
家に帰ってchrome以外のブラウザでborder-imageを開いたら効いていないなかったし、まだ試作段階の物が多いなぁ。
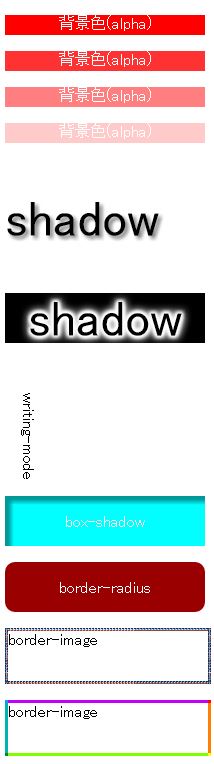
とりあえず今日はrgba/box-shadow/text-shadow/border-radius/writing-mode/border-image等、この中で以前からかなり使ってきたのはrgba/box-shadow/text-shadow/border-radius等。
できることが多いのでなんかフォトショップの授業の様だった。
ベンダープレフィックスについて
ベンダープレフィックスとはブラウザベンダーだ独自の拡張機能を実装したり草案段階の使用を先行実装する場合に、それが拡張機能である事を明示するためにつける。

<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>CSS3テスト</title> <style> #a{ width:200px; height:20px; background:rgba(255,0,0,1); text-align:center; color:#FFFFFF; } #b{ width:200px; height:20px; background:rgba(255,0,0,0.8); text-align:center; color:#FFFFFF; } #c{ width:200px; height:20px; background:rgba(255,0,0,0.5); text-align:center; color:#FFFFFF; } #d{ width:200px; height:20px; background:rgba(255,0,0,0.2); text-align:center; color:#FFFFFF; } p.shadow{ font-size:50px; text-shadow:3px 3px 5px rgba(0,0,0,0.5); } p.shadow2{ color:#000; background:#000000; font-size:50px; text-shadow:3px 3px 10px rgba(255,255,255,0.9), -3px -3px 10px rgba(255,255,255,0.9),-3px 3px 10px rgba(255,255,255,0.9),3px -3px 10px rgba(255,255,255,0.9), 2px 2px 5px rgba(255,255,255,0.9), -2px -2px 5px rgba(255,255,255,0.9),-2px 2px 5px rgba(255,255,255,0.9),2px -2px 5px rgba(255,255,255,0.9), 1px 1px 3px rgba(255,255,255,0.9), -1px -1px 3px rgba(255,255,255,0.9),-1px 1px 3px rgba(255,255,255,0.9),1px -1px 3px rgba(255,255,255,0.9); width:200px; height:50px; line-height:50px; text-align:center; } .writing-mode{ -ms-writing-mode:tb-rl; -webkit-writing-mode:vertical-rl; -moz-writing-mode:vertical-rl; -o-writing-mode:vertical-rl; writing-mode:vertical-rl; } .box-shadow{ width:200px; height:50px; background:#00FFFF; box-shadow:5px 5px 5px 1px rgba(0,0,0,0.4) inset; line-height:50px; text-align:center; color:#FFFFFF; } .border-radius{ width:200px; height:50px; background:#990000; border-radius:10px; text-align:center; line-height:50px; color:#FFFFFF; } .border-image{ -moz-border-image:url(border1.gif) 20 20 repeat; -webkit-border-image:url(border1.gif) 20 20 repeat; -o-border-image:url(border1.gif) 20 20 repeat; -ms-border-image:url(border1.gif) 20 20 repeat; border-image:url(border1.gif) 20 20 repeat; width:200px; height:50px; } .border-image2{ -moz-border-image:url(border2.gif) 20 20 repeat; -webkit-border-image:url(border2.gif) 20 20 repeat; -o-border-image:url(border2.gif) 20 20 repeat; -ms-border-image:url(border2.gif) 20 20 repeat; border-image:url(border2.gif) 20 20 repeat; width:200px; height:50px; } </style> </head> <body> <div id="a"> <p>背景色(alpha)</p> </div> <div id="b"> <p>背景色(alpha)</p> </div> <div id="c"> <p>背景色(alpha)</p> </div> <div id="d"> <p>背景色(alpha)</p> </div> <p class="shadow">shadow</p> <p class="shadow2">shadow</p> <p class="writing-mode">writing-mode</p> <div class="box-shadow"><p>box-shadow</p></div> <div class="border-radius"><p>border-radius</p></div> <p class="border-image">border-image</p> <p class="border-image2">border-image</p> </body> </html>