webの授業・CSS3-擬似要素
今日の授業は擬似セレクタとレスポンシブサイト制作。
clearfixの理屈が分からなかったが、今日の授業で理屈が分かった。
擬似セレクタを使うことでボーダーが大きいときに発生する斜めの部分を利用しフキダシを作ることもできる。面白い使える。
擬似要素
タグが付けれていない範囲に対してCSSを適用するためのセレクタ
例えばある要素の一文字目だけにCSSを適用したりHTML上では存在していないコンテンツを追加してその部分の表示を指定する。
要素:before・・・要素の直前部分を指定
要素:after・・・要素の直後部分を指定
要素first-line・・・ブロックレベルの要素の一行目
要素first-letter・・・ブロックレベル要素の一文字目
※IE7以前ではサポート外、CSS3では::とコロンは二つ指定する
contentプロパティ
要素の直前又は直後に、文字列や画像等のコンテンツを挿入する。
contentプロパティを適用することができるのは:beforeと:afterの擬似要素のみ。

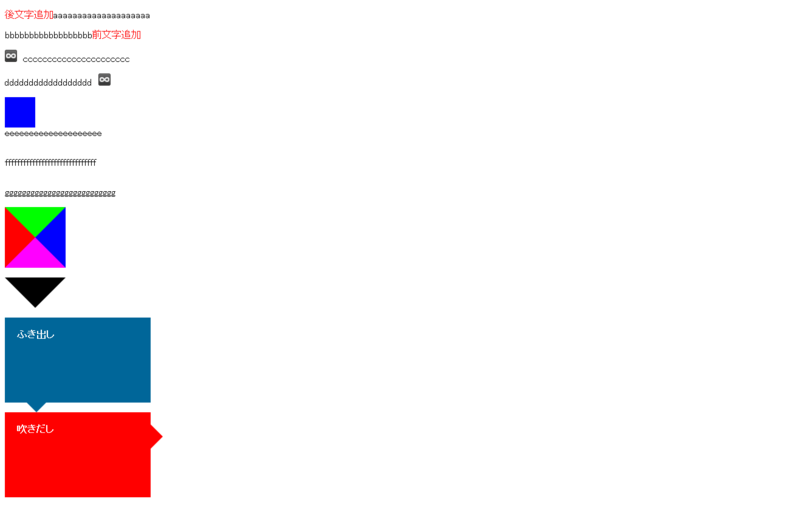
<style> #a:before{ content:"後文字追加"; color:#FF0000; } #b:after{ content:"前文字追加"; color:#FF0000; } #c:before{ content:url("img.png" ); margin-right:10px; } #d:after{ content:url("img.png"); margin-left:10px; } #e:before{ content:""; width:50px; height:50px; background-color:#0000FF; display:block; } #float{ float:left; } .clearfix:after{/*clearfixでfloat clear*/ content:""; display:block; clear:both; } #fuki{ width:0px; height:0px; border-left:#F00 solid 50px; border-right:#00F solid 50px; border-bottom:#F0F solid 50px; border-top:#0F0 solid 50px; } #fuki2{/*ボーダー斜め*/ border:solid #000; border-color:#000 transparent transparent; border-width:50px 50px 0; width:0px; } #fuki3{ width:200px; height:100px; color:#FFFFFF; font-weight:bold; padding:20px; background-color:#006699; position:relative; } #fuki3:after{ content:""; display:block; width:0; border:solid #006699; border-color:#006699 transparent transparent; border-width:20px 20px 0; width:0px; position:absolute; bottom:-16px; left:32px; } #fuki4{ width:200px; height:100px; color:#FFFFFF; font-weight:bold; padding:20px; background-color:#F00; position:relative; } #fuki4:after{ content:""; display:block; position:absolute; top:20px; right:-40px; border:solid #000; border-color: transparent transparent transparent #f00; border-width:20px; width:0px; } </style> </head> <body> <p id="a">aaaaaaaaaaaaaaaaaaaa</p> <p id="b">bbbbbbbbbbbbbbbbbb</p> <p id="c">cccccccccccccccccccccc</p> <p id="d">dddddddddddddddddd</p> <p id="e">eeeeeeeeeeeeeeeeeeee</p> <!--clearfixテスト--> <div class="clearfix"> <p id="float">ffffffffffffffffffffffffffffff</p> </div> <p>gggggggggggggggggggggggggg</p> <!--ふき出し--> <p id="fuki"></p> <p id="fuki2"></p> <p id="fuki3">ふき出し</p> <p id="fuki4">吹きだし</p> </body>