HTML・CSS・ブロックレベル要素、インライン要素、ブロックレベル要素の違い
ふと授業でブロックレベル要素、インライン要素、ブロックレベル要素の違いを講師が説明してくれた。わずか2~3分の話だったが勉強になった。
ブロックレベル要素とインライン要素の違いは分かるもののブロックレベル要素の使い方がいまいち分からなかったため確認のためコードをテストで打ってみた。
ちなみにインライン要素の中にブロックレベル要素は文法が間違っているので注意。
つい癖でinline化したdivの中でp要素で文字を入力してしまった。

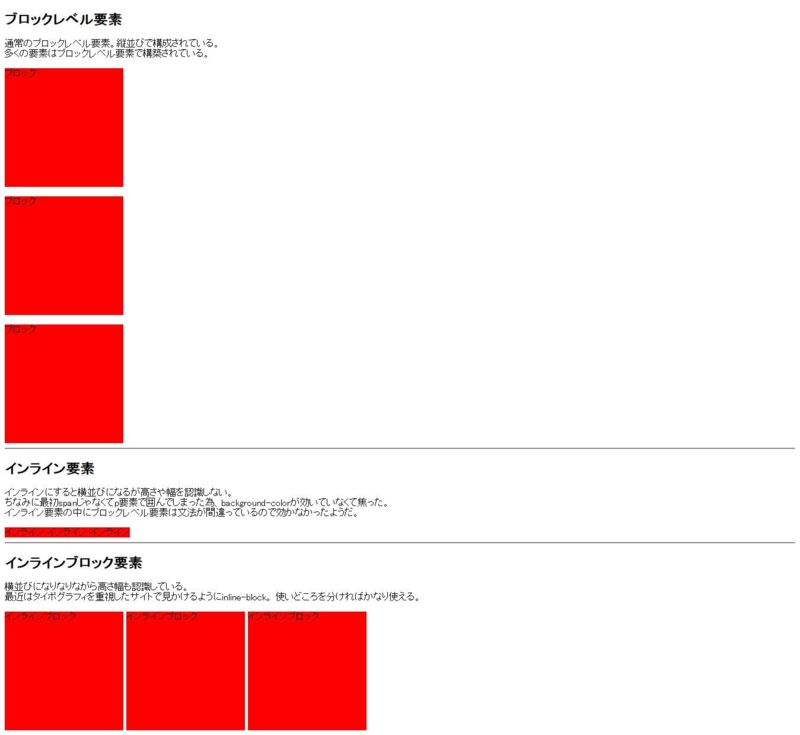
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]--> <style> /*ブロックレベル要素*/ .block{ width:200px; height:200px; background:#F00; display:block;/*ブロックレベル要素だけど一応確認のため設定*/ } /*インライン要素*/ .inline{ width:200px; height:200px; background:#F00; display:inline;/*インライン要素確認*/ } .inline-block{ width:200px; height:200px; background:#F00; display:inline-block;/*インラインブロック要素確認*/ } </style> <title>ブロックレベル要素、インライン要素、インラインブロック要素の違い</title> </head> <body> <h2>ブロックレベル要素</h2> <p>通常のブロックレベル要素。縦並びで構成されている。<br> 多くの要素はブロックレベル要素で構築されている。</p> <div class="block"> <span>ブロック</span> </div> <div class="block"> <p>ブロック</p> </div> <div class="block"> <p>ブロック</p> </div> <hr> <h2>インライン要素</h2> <p>インラインにすると横並びになるが高さや幅を認識しない。<br> ちなみに最初spanじゃなくてp要素で囲んでしまった為、background-colorが効いていなくて焦った。<br> インライン要素の中にブロックレベル要素は文法が間違っているので効かなかったようだ。</p> <div class="inline"> <span>インライン</span> </div> <div class="inline"> <span>インライン</span> </div> <div class="inline"> <span>インライン</span> </div> <hr> <h2>インラインブロック要素</h2> <p>横並びになりなりながら高さ幅も認識している。<br> 最近はタイポグラフィを重視したサイトで見かけるようにinline-block。 使いどころを分ければかなり使える。</p> <div class="inline-block"> <span>インラインブロック</span> </div> <div class="inline-block"> <span>インラインブロック</span> </div> <div class="inline-block"> <span>インラインブロック</span> </div> </body> </html>