jQuery・frameworkとfancybox
frameworkとfancyboxを組み合わせたHTMLの授業をした。
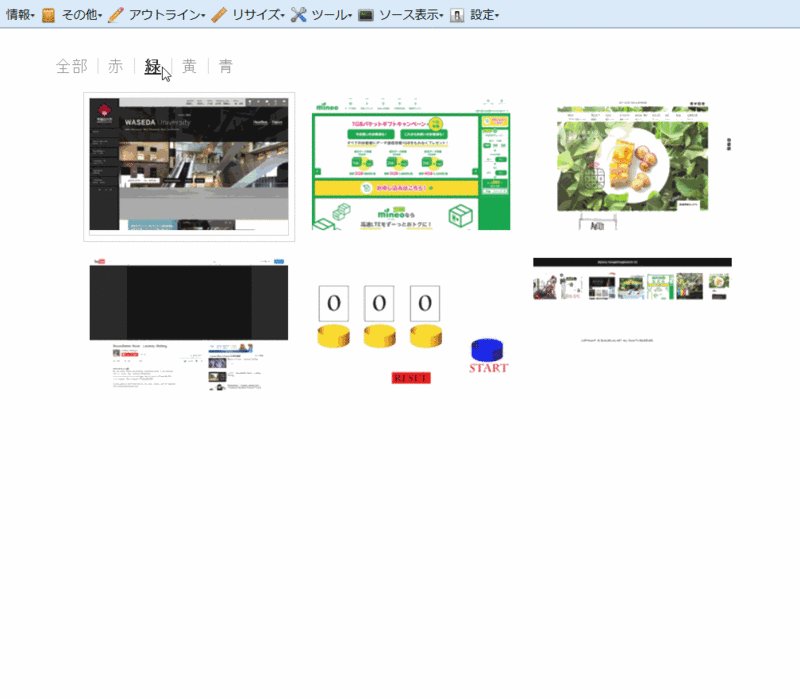
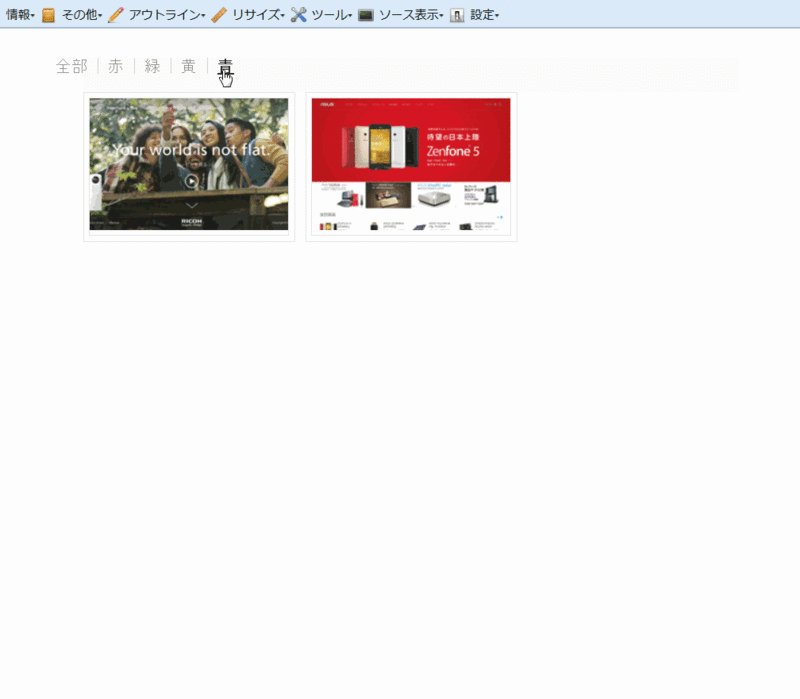
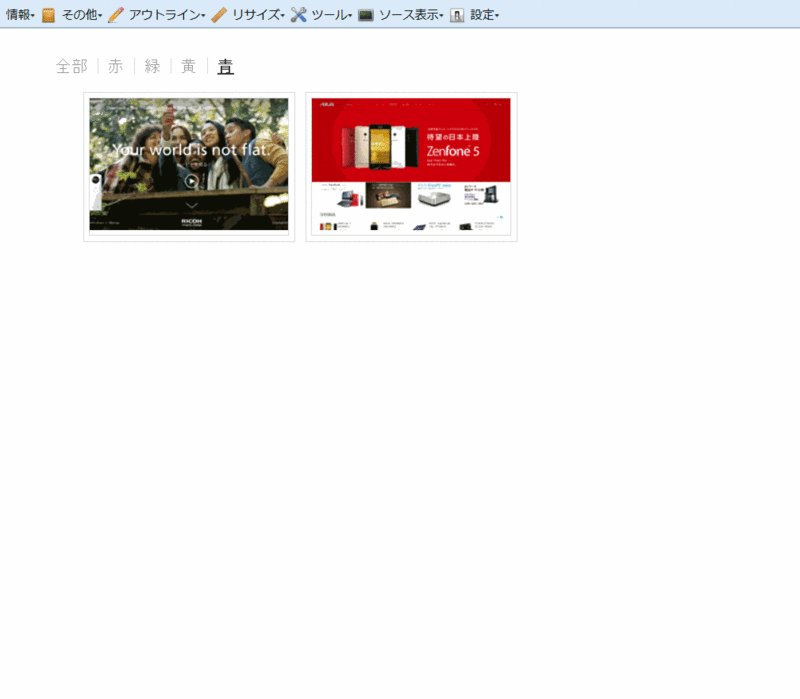
frameworkは一つのHTMLでカテゴリーごとに分けることができるjQueryのプラグイン。カテゴリーごとに分けなくてはいけないポートフォリオにうってつけのjQueryで「ul id="filter"」内の「a要素のrel属性」と「ul id="portfolio」内の「li要素のclass名」で結びつけることによってカテゴリーごとに分けることができる。
ちなみに「portfolio li」のclass名には小文字で記述して下さい。必須です。
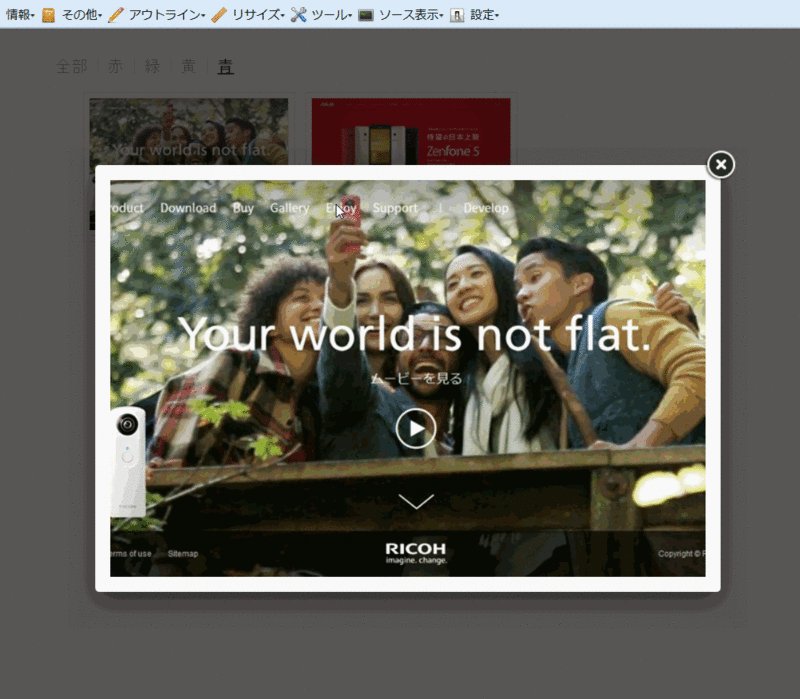
一方のfancyboxはinlineframeが使えることによってyoutubeやhtmlなどを埋め込むことができる。これによりただ画像を見せていたlightboxとは違いが生まれている。
inlineframeの重要性はかなりでかい、何せinlineframe内でhtmlを動かすことができるのだから。
youtubeの場合、fancyboxで動かしたいa要素にclass="various fancybox.iframe"を設定。
htmlの場合、fancyboxで動かしたいa要素にclass="various" data-fancybox-type="iframe"を設定。などできることが多いために設定が多かったりするのがfancyboxの特徴。
詳しくはfancyboxで細かい設定について書いてある。
ちなみにfancyboxは1と2があって2は商用利用有料なようだ。
当然fremeworkとfancyboxはプラグインを読み込んでから使ってください。
fancyboxのcssも読み込むこと。
出来上がりイメージ

html
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>frameworkとfancyboxを使ったデモページ</title> <link href="css/screen.css" type="text/css" rel="stylesheet"> <link href="source/jquery.fancybox.css" type="text/css" rel="stylesheet"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script type="text/javascript" src="js/framework.js"></script> <script src="source/jquery.fancybox.js"></script> <script> $(document).ready(function() { $(".fancybox").fancybox({ openEffect : 'none', closeEffect : 'none' }); }); //fancybox,single以下 $(document).ready(function() { $("#single_1").fancybox({ helpers: { title : { type : 'float' } } }); $("#single_2").fancybox({ openEffect : 'elastic', closeEffect : 'elastic', helpers : { title : { type : 'inside' } } }); $("#single_3").fancybox({ openEffect : 'none', closeEffect : 'none', helpers : { title : { type : 'outside' } } }); $("#single_4").fancybox({ helpers : { title : { type : 'over' } } }); }); //fancybox,various以下 $(document).ready(function() { $(".various").fancybox({ maxWidth : 800, maxHeight : 600, fitToView : false, width : '70%', height : '70%', autoSize : false, closeClick : false, openEffect : 'none', closeEffect : 'none' }); }); </script> </head> <body> <div id="container"> <ul id="filter"> <li class="current"><a href="#" rel="all">全部</a></li><!--relとportfolioのclass名がつながる--> <li><a href="#" rel="red">赤</a></li> <li><a href="#" rel="green">緑</a></li> <li><a href="#" rel="yellow">黄</a></li> <li><a href="#" rel="blue">青</a></li> </ul> <ul id="portfolio"> <li class="red"><a href="img/01.jpg" id="single_1" ><img src="img/01s.jpg" alt="#"></a><!--aで挟む--></li> <li class="red green"><a href="img/02.jpg" id="single_2" title="<a href='http://www.yahoo.co.jp/' target='_blank' > ヤフージャパンの頁・テスト </a>"><img src="img/02s.jpg" alt="#"></a></li> <li class="red yellow"><a href="img/03.jpg" id="single_3"><img src="img/03s.jpg" alt="#"></a></li> <li class="red blue"><a href="img/04.jpg" id="single_4"><img src="img/04s.jpg" alt="#"></a></li> <li class="green"><a href="img/05.jpg" class="fancybox" rel="gallery1"><img src="img/05s.jpg" alt="#"></a></li> <li class="yellow"><a href="img/06.jpg" class="fancybox" rel="gallery1"><img src="img/06s.jpg" alt="#"></a></li> <li class="blue"><a href="img/07.jpg" class="fancybox" rel="gallery1"><img src="img/07s.jpg" alt="#"></a></li> <li class="yellow fruits"><a href="img/08.jpg" class="fancybox" rel="gallery1"><img src="img/08s.jpg" alt="#"></a></li> <li class="green yellow"><a href="img/09.jpg" class="fancybox" rel="gallery1"><img src="img/09s.jpg" alt="#"></a></li> <li class="green"><a href="http://www.youtube.com/embed/jvipPYFebWc" class="various fancybox.iframe"><img src="img/10s.jpg" alt="#"></a></li> <li class="green"><a href="img/11.swf" class="various"><img src="img/11s.jpg" alt="#"></a></li> <li class="green"><a href="port/index.html" class="various" data-fancybox-type="iframe"><img src="img/12s.jpg" alt="#"></a></li> </ul> </div> </body> </html>
CSS
html, body, div, h1, h2, h3, h4, h5, h6, ul, ol, dl, li, dt, dd, p, blockquote, pre, form, fieldset, table, th, td { margin: 0; padding: 0; } /*****Basic Definitions*****/ body { color: #333; font: 12px/18px Verdana, Helvetica, Arial, sans-serif; } h1 { font-size: 1.667em; } h2 { font-size: 1.5em; } h3 { font-size: 1.333em; } h4 { font-size: 1.167em; } h5, h6 { font-size: 1em; } a { color: #333; } a:visited { } a:hover { text-decoration: none; } p, ul, ol, dl, table { margin-bottom: 18px; } ul, ol, dd { margin-left: 36px; } /*****Custom Classes*****/ .clearing { clear: both; } .last { margin-bottom: 0; } .screenReader { left: -9999px; position: absolute; top: -9999px; } /*****Basic Layout*****/ div#container { margin: 0 auto; overflow: hidden; width: 800px; } h1 { text-align: center; margin: 20px; font-size: 24px; font-family:"Times New Roman", Times, serif; } ul#filter { float: left; font-size: 16px; list-style: none; margin-top: 30px; width: 800px; } ul#filter li { border-right: 1px solid #dedede; float: left; line-height: 16px; margin-right: 10px; padding-right: 10px; } ul#filter li:last-child { border-right: none; margin-right: 0; padding-right: 0; } ul#filter a { color: #999; text-decoration: none; } ul#filter li.current a, ul#filter a:hover { text-decoration: underline; } ul#filter li.current a { color: #333; font-weight: bold; } ul#portfolio { float: left; list-style: none; margin-left: 64px; width: 672px; } ul#portfolio li { border: 1px solid #dedede; float: left; margin: 0 10px 10px 0; padding: 5px; width: 202px; } ul#portfolio a { display: block; width: 100%; } ul#portfolio a:hover { text-decoration: none; } ul#portfolio img { border: 1px solid #dedede; display: block; padding-bottom: 5px; }
fancyboxcss
/*! fancyBox v2.1.5 fancyapps.com | fancyapps.com/fancybox/#license */ .fancybox-wrap, .fancybox-skin, .fancybox-outer, .fancybox-inner, .fancybox-image, .fancybox-wrap iframe, .fancybox-wrap object, .fancybox-nav, .fancybox-nav span, .fancybox-tmp { padding: 0; margin: 0; border: 0; outline: none; vertical-align: top; } .fancybox-wrap { position: absolute; top: 0; left: 0; z-index: 8020; } .fancybox-skin { position: relative; background: #f9f9f9; color: #444; text-shadow: none; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; } .fancybox-opened { z-index: 8030; } .fancybox-opened .fancybox-skin { -webkit-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5); -moz-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5); box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5); } .fancybox-outer, .fancybox-inner { position: relative; } .fancybox-inner { overflow: hidden; } .fancybox-type-iframe .fancybox-inner { -webkit-overflow-scrolling: touch; } .fancybox-error { color: #444; font: 14px/20px "Helvetica Neue",Helvetica,Arial,sans-serif; margin: 0; padding: 15px; white-space: nowrap; } .fancybox-image, .fancybox-iframe { display: block; width: 100%; height: 100%; } .fancybox-image { max-width: 100%; max-height: 100%; } #fancybox-loading, .fancybox-close, .fancybox-prev span, .fancybox-next span { background-image: url('fancybox_sprite.png'); } #fancybox-loading { position: fixed; top: 50%; left: 50%; margin-top: -22px; margin-left: -22px; background-position: 0 -108px; opacity: 0.8; cursor: pointer; z-index: 8060; } #fancybox-loading div { width: 44px; height: 44px; background: url('fancybox_loading.gif') center center no-repeat; } .fancybox-close { position: absolute; top: -18px; right: -18px; width: 36px; height: 36px; cursor: pointer; z-index: 8040; } .fancybox-nav { position: absolute; top: 0; width: 40%; height: 100%; cursor: pointer; text-decoration: none; background: transparent url('blank.gif'); /* helps IE */ -webkit-tap-highlight-color: rgba(0,0,0,0); z-index: 8040; } .fancybox-prev { left: 0; } .fancybox-next { right: 0; } .fancybox-nav span { position: absolute; top: 50%; width: 36px; height: 34px; margin-top: -18px; cursor: pointer; z-index: 8040; visibility: hidden; } .fancybox-prev span { left: 10px; background-position: 0 -36px; } .fancybox-next span { right: 10px; background-position: 0 -72px; } .fancybox-nav:hover span { visibility: visible; } .fancybox-tmp { position: absolute; top: -99999px; left: -99999px; visibility: hidden; max-width: 99999px; max-height: 99999px; overflow: visible !important; } /* Overlay helper */ .fancybox-lock { overflow: hidden !important; width: auto; } .fancybox-lock body { overflow: hidden !important; } .fancybox-lock-test { overflow-y: hidden !important; } .fancybox-overlay { position: absolute; top: 0; left: 0; overflow: hidden; display: none; z-index: 8010; background: url('fancybox_overlay.png'); } .fancybox-overlay-fixed { position: fixed; bottom: 0; right: 0; } .fancybox-lock .fancybox-overlay { overflow: auto; overflow-y: scroll; } /* Title helper */ .fancybox-title { visibility: hidden; font: normal 13px/20px "Helvetica Neue",Helvetica,Arial,sans-serif; position: relative; text-shadow: none; z-index: 8050; } .fancybox-opened .fancybox-title { visibility: visible; } .fancybox-title-float-wrap { position: absolute; bottom: 0; right: 50%; margin-bottom: -35px; z-index: 8050; text-align: center; } .fancybox-title-float-wrap .child { display: inline-block; margin-right: -100%; padding: 2px 20px; background: transparent; /* Fallback for web browsers that doesn't support RGBa */ background: rgba(0, 0, 0, 0.8); -webkit-border-radius: 15px; -moz-border-radius: 15px; border-radius: 15px; text-shadow: 0 1px 2px #222; color: #FFF; font-weight: bold; line-height: 24px; white-space: nowrap; } .fancybox-title-outside-wrap { position: relative; margin-top: 10px; color: #fff; } .fancybox-title-inside-wrap { padding-top: 10px; } .fancybox-title-over-wrap { position: absolute; bottom: 0; left: 0; color: #fff; padding: 10px; background: #000; background: rgba(0, 0, 0, .8); } /*Retina graphics!*/ @media only screen and (-webkit-min-device-pixel-ratio: 1.5), only screen and (min--moz-device-pixel-ratio: 1.5), only screen and (min-device-pixel-ratio: 1.5){ #fancybox-loading, .fancybox-close, .fancybox-prev span, .fancybox-next span { background-image: url('fancybox_sprite@2x.png'); background-size: 44px 152px; /*The size of the normal image, half the size of the hi-res image*/ } #fancybox-loading div { background-image: url('fancybox_loading@2x.gif'); background-size: 24px 24px; /*The size of the normal image, half the size of the hi-res image*/ } }