HTML・HTML5のフォーム
フォームの授業があった。
フォームは前から教わっていて使っているだがHTML5から採用されたセレクターや属性についてだ。PHPのフォームの授業で先走り的にやってきたものが多い。
ECショップが多くなってきているのでinput type="number"やdatalistは使いそう。
autocomplete、required、emailは便利すぎる。
いままでjavascriptやphpで入力制御して来たのに・・・
気になったのはdatalistと今まで使ってきたselectの使い分けかたかな?
オートコンプリートをオンオフをつける
autocomplete
最初に入力見本の数値
placeholder
文字入力されていないと拒否
required
ダブルクリックするとoptionで設定された数値が出てくる
datalist
email方式で入力されていないと入力拒否
input type="email"
url方式で入力されていないと入力拒否
input type="url"
カラー指定できる
input type="color"
レンジを作るサイドバーのような物
input type="range" ※min="1" max="10"等で最大値、最小値を指定
枚数指定できる
input type="number" ※min="1" max="10"等で最大値、最小値を指定
<body> <style> #container{ width:600px; margin:0 auto; background:#CCCCCC; padding:20px; border-radius:10px; } h1{ font-size:18px; color:#9C0; border-bottom:solid 1px #990000; } span{ color:#FF0000; } </style> <div id="container"> <h1>form練習</h1> <form action="#" method="post" autocomplete="on"> <p> <label for="name"> 名前 <span>*</span>:</label><br> <input type="text" name="name" id="name" required="required" placeholder="山田 太郎"/> </p> <p> <label for="mail"> メールアドレス <span>*</span>:</label><br> <input type="email" name="email" id="mail" placeholder="abc@com" required /> </p> <p> <label for="site"> ウェブサイト </label>:<br> <input type="url" name="site" id="site" placeholder="http://www.abc.com" /> </p> <p> <label for="subject"> 件名 </label>:<br> <input type="text" name="subject" id="subject" placeholder="件名を記入してください" /> </p> <p> <label for="message">本文</label>:<br> <textarea cols="30" rows="4" placeholder="こちらにお問合せ内容を入力してください。" id="message"></textarea> </p> <p> <label>ご希望商品 :<br> <input type="text" name="goods" size="30" list="codeType" placeholder="ダブルクリックしてください"><br> <datalist id="codeType"> <option value="ロゴ入りTシャツ_半袖"></option> <option value="ロゴ入りTシャツ_長袖"></option> <option value="ロゴ入りトレーナー"></option> <option value="ロゴ入りパーカー"></option> </datalist> </label> </p> <p> <label>色 :<br> <input type="color" name="color" list="colorType" value="#000000"> </p> <p>-10から10で貴方の評価:<br> <label>評価:<input type="range" name="range" max="10" min="-10"></label> </p> <p> <label>枚数 :<br> <input type="number" name="number" min="1" max="10" value="1"> </label> </p> <p><span>*</span>印は必須項目です。</p> <input type="submit" value="送信" /> <input type="reset" value="リセット" /> </form> </div> </body>
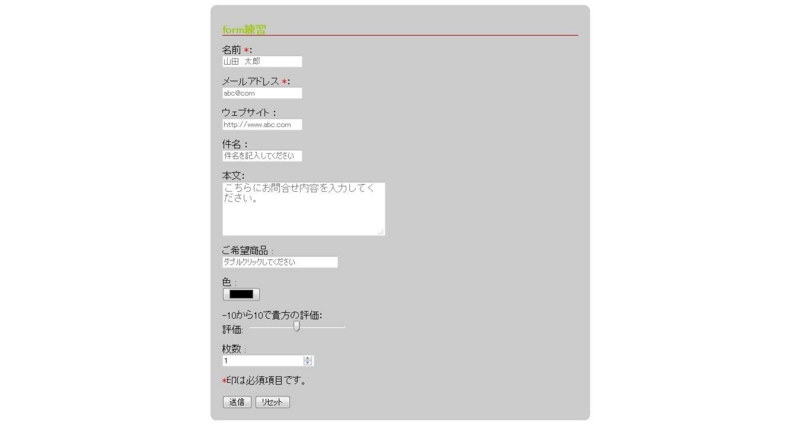
出来上がりイメージ