webの授業・スマートフォン専用サイト
今日もスマートフォン専用サイトの授業。
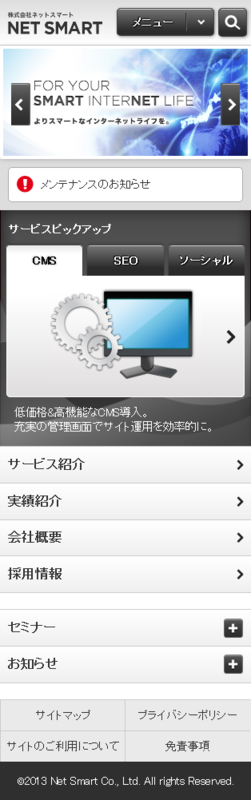
架空のweb制作会社のサイトつくった。
長くなるのでjsのブログでの記述はカットします。
jsでの記述はheader画像にflexsliderを使ったsliderと内容部分にtoggleを使った開閉式のタブパネルを使ったというところです。
スマートフォンだけに余計なスペースがないのでタブパネルなどを使用しスペースをとらないように工夫するのがスマートフォン専用サイト制作のコツのようです。

</head> <body> <header id="globalHeader"> <h1><img src="./shared/images/logo.png" alt="株式会社ネットスマート" width="118"></h1> <div class="search"> <p id="searchToggle"><img src="./shared/images/icon_search.png" alt="検索" width="20"></p> <div class="form"> <form> <span><input type="search" name="q" placeholder="サイト内検索"></span> <span><button>検索</button></span> </form> </div> <!-- /.form--> </div> <!--/.search--> <nav class="menu"> <p id="menuToggle"><span>メニュー</span></p> <ul> <li><a href="#"><div>サービス紹介</div></a></li> <li><a href="#"><div>実績紹介</div></a></li> <li><a href="#"><div>会社概要</div></a></li> <li><a href="#"><div>採用情報</div></a></li> </ul> </nav> </header> <div id="body"> <div id="slide"> <div class="flexslider"> <ul class="slides"> <li><img src="./shared/images/img_keyvisual_01.jpg" alt="よりスマートなインターネットライフを。"></li> <li><img src="./shared/images/img_keyvisual_02.jpg" alt="よりスマートなインターネットライフを。"></li> <li><img src="./shared/images/img_keyvisual_03.jpg" alt="よりスマートなインターネットライフを。"></li> </ul> </div><!--end flexslider--> </div> <div class="alert"> <ul> <li><a href="#">メンテナンスのお知らせ</a></li> </ul> </div> <section id="pickup"> <h2>サービスピックアップ</h2> <ul class="tab"> <li class="current"><a href="#cms">CMS</a></li> <li><a href="#seo">SEO</a></li> <li><a href="#social">ソーシャル</a></li> </ul> <div class="tabContents current" id="cms"> <div class="round"> <p><a href="#"><img src="./shared/images/img_pickup_cms.jpg" width="190" alt="CMS"></a></p> </div> <p class="text">低価格&高機能なCMS導入。<br>充実の管理画面でサイト運用を効率的に。</p> </div> <div class="tabContents" id="seo"> <div class="round"> <p><a href="#"><img src="./shared/images/img_pickup_seo.jpg" width="190" alt="SEO"></a></p> </div> <p class="text">検索ワードを短期間で上位表示。<br>スマートフォンサイトにも対応します。</p> </div> <div class="tabContents" id="social"> <div class="round"> <p><a href="#"><img src="./shared/images/img_pickup_social.jpg" width="190" alt="ソーシャル"></a></p> </div> <p class="text">Facebookページ作成からソーシャルメディアマーケティングまで幅広く支援致します。</p> </div> </section> <div class="indexBoxes"> <ul> <li><a href="#">サービス紹介</a></li> <li><a href="#">実績紹介</a></li> <li><a href="#">会社概要</a></li> <li><a href="#">採用情報</a></li> </ul> </div> <section class="seminar toggle close"> <h2><span>セミナー</span></h2> <ul class="informationLink"> <li><a href="#"><span class="date">2013年4月1日</span>テキストテキストテキストテキストテキスト</a></li> <li><a href="#"><span class="date">2013年4月1日</span>テキストテキストテキストテキストテキスト</a></li> <li><a href="#"><span class="date">2013年4月1日</span>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</a></li> <li><a href="#"><span class="date">2013年4月1日</span>テキストテキストテキストテキストテキスト</a></li> <li><a href="#"><span class="date">2013年4月1日</span>テキストテキストテキストテキストテキスト</a></li> </ul> </section> <section class="information toggle close"> <h2><span>お知らせ</span></h2> <ul class="informationLink"> <li><a href="#"><span class="date">2013年3月18日</span>採用情報を更新しました</a></li> <li><a href="#"><span class="date">2013年3月11日</span>実績紹介を更新しました</a></li> <li><a href="#"><span class="date">2013年3月1日</span>サービスが紹介されました</a></li> <li><a href="#"><span class="date">2013年2月25日</span>社内ブログを開設しました</a></li> </ul> </section> </div> <footer id="globalFooter"> <nav> <ul> <li><a href="#">サイトマップ</a></li> <li><a href="#">プライバシーポリシー</a></li> <li><a href="#">サイトのご利用について</a></li> <li><a href="#">免責事項</a></li> </ul> </nav> <p id="copyright"><small>©2013 Net Smart Co., Ltd. All rights Reserved.</small></p> </footer> </body> </html>
html, body, div, span, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, abbr, address, cite, code, del, dfn, em, img, ins, kbd, q, samp, small, strong, sub, sup, var, b, i, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, figcaption, figure, footer, header, hgroup, menu, nav, section, summary, time, mark, audio, video { margin:0; padding:0; border:0; outline:0; font-size:100%; vertical-align:baseline; background:transparent; } body { line-height:1; } article,aside,details,figcaption,figure, footer,header,hgroup,menu,nav,section { display:block; } nav ul { list-style:none; } blockquote, q { quotes:none; } blockquote:before, blockquote:after, q:before, q:after { content:''; content:none; } a { margin:0; padding:0; font-size:100%; vertical-align:baseline; background:transparent; } /* change colours to suit your needs */ ins { background-color:#ff9; color:#000; text-decoration:none; } /* change colours to suit your needs */ mark { background-color:#ff9; color:#000; font-style:italic; font-weight:bold; } del { text-decoration: line-through; } abbr[title], dfn[title] { border-bottom:1px dotted; cursor:help; } table { border-collapse:collapse; border-spacing:0; } /* change border colour to suit your needs */ hr { display:block; height:1px; border:0; border-top:1px solid #cccccc; margin:1em 0; padding:0; } input, select { vertical-align:middle; } /* Common Elements ---------------------------------------------------------- */ body { color: #333; font: 14px/1.3 sans-serif; /*フォントサイズ/line-heightの順*/ -webkit-text-size-adjust: 100%; } a { color: #333; text-decoration: none; } /* Header ---------------------------------------------------------- */ #globalHeader { background: #efefef; background-image: linear-gradient(to bottom, #dddddd, #ffffff); border-bottom: 1px solid #ccc; padding: 10px 5px; } #globalHeader h1 { float: left; line-height: 0; padding: 5px 0 0 5px; } #globalHeader h1 img { vertical-align: top; } /* Body ---------------------------------------------------------- */ #slide img { height: auto; vertical-align: top; width: 100%; } /* Alert */ div.alert { background: #dddddd; padding: 10px; } div.alert ul { background: #ffffff; border: 1px solid #ababab; border-radius: 5px; /*角丸*/ } div.alert ul li { list-style: none; } div.alert ul li a { background: url(../images/icon_alert.png) no-repeat 10px 10px; display: block; padding: 12px 20px 12px 40px; } /* Pick Up */ #pickup { background: url(../images/bg_pickup.jpg) no-repeat 0 0; background-size: 100% auto; /*デバイスに合わせて常に横幅100%で表示*/ color: #fff; padding: 5px; } #pickup h2 { color: #fff; font-size: 14px; padding: 10px 5px; } #pickup ul.tab { display: table; /*tabを横並びにするため*/ width: 100%; } #pickup ul.tab li { display: table-cell; /*tabを横並びにするため*/ width: 33%; /*3つのtabを均等に表示*/ } #pickup ul.tab li a { background: #aaa; background-image: linear-gradient(to bottom, #eeedf2, #717171 4%, #2b2b2b 74%); border: 1px solid #444444; border-bottom: none; border-top-left-radius: 5px; border-top-right-radius: 5px; box-shadow: 0 -1px 3px rgba(0, 0, 0, 0.2); color: #fff; display: block; font-weight: bold; margin: 0 2px; padding: 10px 0; text-align: center; text-shadow: -1px -1px 1px rgba(0, 0, 0, 1), 1px 1px 1px rgba(0, 0, 0, 1); } #pickup ul.tab li.current a { background: #fff; background-image: linear-gradient(to bottom, #e9e9e9 0%, #ffffff 29%); color: #000; text-shadow: -1px -1px 1px rgba(0, 0, 0, 0.2), 1px 1px 1px rgba(0, 0, 0, 0.2); } #pickup div.tabContents { display: none; padding: 0 3px; } #pickup div.tabContents.current { display: block; } #pickup div.round { background-image: linear-gradient(to bottom, #fff 14%, #dfdddd 100%); border: 1px solid #fff; border-radius: 5px; border-top-left-radius: 0; border-top-right-radius: 0; padding: 10px; text-align: center; } #pickup div.round a { background: url(../images/icon_arrow_black_large.png) no-repeat 100% 50%; display: block; } #pickup div.tabContents p.text { margin: 10px; } div.indexBoxes { margin: 0 0 20px 0; } div.indexBoxes ul { border-bottom: 1px solid #ccc; } div.indexBoxes ul li, section.seminar h2, section.information h2 { background-image: linear-gradient(to bottom, #ffffff, #efefef); border-top: 1px solid #ccc; } div.indexBoxes ul li a, section.seminar h2 span, section.information h2 span { background: url(../images/icon_arrow_black.png) no-repeat 100% 50%; display: block; font-size: 16px; font-weight: bold; line-hegiht: 1; padding: 12px 10px; text-shadow: 1px 1px 2px rgba(255, 255, 255, 0.3); } section.seminar h2 span, section.information h2 span { background-image: none; } ul.informationLink li { border-top: 1px solid #ccc; list-style: none; } ul.informationLink li a { background: url(../images/icon_arrow_gray.png) no-repeat 100% 50%; display: block; margin: 0; padding: 12px 30px 12px 9em; } ul.informationLink li a span.date { color: #777; display: block; float: left; margin-left: -9em; padding-left: 10px; width: 8em; } section.information { border-bottom: 1px solid #ccc; margin: 0 0 20px 0; } /* Footer ---------------------------------------------------------- */ #globalFooter nav ul { background: #eaeaea; } #globalFooter nav ul li { border: 1px solid #ccc; border-bottom: none; box-sizing: border-box; /*borderをBox内に含める*/ float: left; text-align: center; width: 50%; } #globalFooter nav ul li a { display: block; padding: 10px 0; } #globalFooter nav ul li:last-child(odd) { border-left: none; clear: left; } #globalFooter nav ul li:nth-child(even) { border-right: none; margin-left: -1px; } #globalFooter p#copyright { background: #2f2f2f; color: #fff; padding: 15px 0; text-align: center; } /* clearfix */ #globalHeader:after, #globalFooter nav ul:after { content: ""; display: block; clear: both; } /* devicePixelRatio: 2.0 ---------------------------------------------------------- */ @media only screen and (-webkit-min-device-pixel-ratio:2){ div.alert ul li a { background-image:url(../images/icon_alert_2x.png); background-size: 21px 21px; } #pickup div.round a { background-image: url(../images/icon_arrow_black_large_2x.png); background-size: 11px 17px; } div.indexBoxes ul li a { background-image: url(../images/icon_arrow_black_2x.png); background-size: 18px 13px; } ul.informationLink li a { background-image: url(../images/icon_arrow_gray_2x.png); background-size: 18px 13px; } } /* ドロップダウンメニュー */ body.removeHighlight { -webkit-tap-highlight-color: rgba(0,0,0,0); /*アンドロイド対策*/ } #globalHeader { padding-bottom: 0; } #globalHeader nav, #globalHeader div.search { float: right; margin: 0 0 0 5px; } #globalHeader nav ul, #globalHeader div.search div.form { /*タップした時の中身*/ display:none; } #globalHeader nav p#menuToggle, #globalHeader div.search p#searchToggle, #globalHeader div.search div.form button { background: #2b2b2b; background: linear-gradient(to bottom, #eeedf2 1%, #717171 4%, #2b2b2b 84%); border: 1px solid #444; border-radius: 5px; box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.4); color: #fff; font-weight: bold; padding: 7px; text-shadow: -1px -1px 1px rgba(0, 0, 0, 1), 1px 1px 1px rgba(0, 0, 0, 1); } #globalHeader nav { padding-bottom: 10px; } #globalHeader nav p#menuToggle { line-height: 23px; padding: 5px 10px; width: 100px; } #globalHeader nav p#menuToggle span { background-image: url(../images/icon_arrow_down_white.png), url(../images/bg_line.png); /*画像を同時に2つ指定*/ background-repeat: no-repeat, repeat-y; background-position: 100% 50%, 75px 50%; background-size: auto auto, 2px auto; display: block; padding-left: 9px; } #globalHeader nav.open { display: block; background: url(../images/bg_dropdown.png) no-repeat 90% 100%; background-size: 12px; } #globalHeader nav.open ul { background: #333; border-bottom: 1px solid #000; box-shadow:0 3px 5px 0px rgba(0, 0, 0, 0.4); display: block; position: absolute; left: 0; top: 55px; width: 100%; z-index: 99; } #globalHeader nav.open ul li { border-top: 1px solid #000; } #globalHeader nav.open ul li a { border-top: 1px solid #666; color: #fff; display: block; padding: 10px; } #globalHeader nav.open ul li:first-child, #globalHeader nav.open ul li:first-child a { border-top: none; } #globalHeader div.search { padding-bottom: 10px; } #globalHeader div.search.open { background: url(../images/bg_dropdown.png) no-repeat 50% 100%; background-size: 12px; } #globalHeader div.search.open div.form { display: block; } #globalHeader div.search p#searchToggle { font-size: 1px; line-height: 0; } #globalHeader div.search p#searchToggle img { vertical-align: top; } #globalHeader div.search div.form { background: #333; box-sizing: border-box; box-shadow:0 3px 3px 0px rgba(0, 0, 0, 0.3); left: 0; padding: 10px; position: absolute; top: 55px; width: 100%; z-index: 99; } #globalHeader div.search form { display: table; width: 100%; } #globalHeader div.search form span { display: table-cell; } #globalHeader div.search form span:last-child { padding-left: 10px; width: 60px; } #globalHeader div.search form input[type="search"] { -webkit-appearance: none ; /*iPhoneのデフォルト値を変更*/ border: 1px solid #ccc; box-sizing: border-box; display: inline-block; font-size: 19px; padding: 7px 5px; width: 100%; } #globalHeader div.search form button { box-shadow: none; font-size: 14px; padding-left: 0; padding-right: 0; width: 60px; } @media screen and (-webkit-min-device-pixel-ratio:2){ #globalHeader nav p#menuToggle span { background-image: url(../images/icon_arrow_down_white_2x.png), url(../images/bg_line.png); background-size: 10px 6px, 1px auto; } } /**/ .toggle h2 span{ background-image:url(../images/icon_minus_white.png) !important; } .toggle.close h2 span{ background-image:url(../images/icon_plus_white.png) !important; } .toggle.close ul{ display:none; }