webの授業・CSS3-transform/transition
今日はtransformとtransitionの授業に入った。
transformは変形。transitionは徐々に指定した値に変化させる。
今まで両方使ってきたが指定の仕方に癖がある。
書き方
transform:rotate(10deg);10度回転
transform:scaleX(2);横に2倍、-に設定すると3D回転のようになる
transform:scaleY(0.5);縦に半分
translate(300px200px);xに300移動yに200移動
transform:skew(45deg);x方向に45度傾く、カンマで区切ると値を二つ入れるとx方向、y方向それぞれに傾く。
transition-property:変化させるプロパティ設定
transition-duration:変化にかける時間、s(秒)、ms(ミリ秒)で指定
transition-delay:変化を遅らせるプロパティ、s(秒)、ms(ミリ秒)で指定
transition-timing-function:easeゆっくり遅らせる(初期値)、linear:一定、ease-in:ゆっくり始まる、ease-out:ゆっくり終わる、ease-in-out:ゆっくり始まりゆっくり終わる
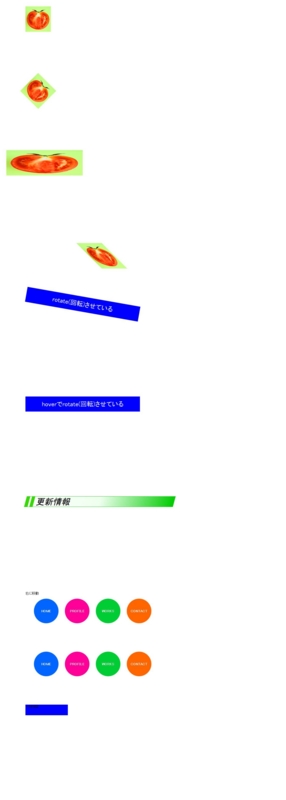
イメージ画像

<style> body { margin: 30px 120px; } img { width: 120px; height: 120px; margin-bottom:200px; } #sample2 { -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg);/*45度回転*/ } #sample3 { margin-left:30px; -webkit-transform: scaleX(3); -moz-transform: scaleX(3); -ms-transform: scaleX(3); -o-transform: scaleX(3); transform: scaleX(3);/*横に3倍*/ } #sample4 { -webkit-transform: translate(300px,100px) skew(45deg); -moz-transform: translate(300px, 100px) skew(45deg); -ms-transform: translate(300px, 100px) skew(45deg); -o-transform: translate(300px, 100px) skew(45deg); transform: translate(300px, 100px) skew(45deg);/*右300移動、下300移動、45度傾く*/ } #sample5 { font-size:30px; color:white; text-align:center; background:#00f; margin-bottom:200px; padding:20px; width:500px; transform: rotate(10deg); } #sample6 { font-size:30px; color:white; text-align:center; background:#00f; margin-top:400px; margin-bottom:400px; padding:20px; width:500px; /*transition宣言*/ -moz-transition: -moz-transform 2s; -webkit-transition:-webkit-transform 2s; transition: transform 2s;/*sample6に設定するとhoverから戻るときもtransitionが効く*/ } /*hoverで回転*/ #sample6:hover{ background:#f00; -moz-transform: rotate(360deg); -webkit-transform: rotate(360deg); transform: rotate(360deg); } p#sample7{ height:48px; width:700px; font-size:40px; line-height:48px; margin-bottom:400px; border:1px solid #0c0; transform:skew(-15deg); background: -moz-linear-gradient(left, white, #efe, #0c0); background: -webkit-linear-gradient(left, white, #efe, #0c0); background: linear-gradient(left, white, #efe, #0c0); } p#sample7 img{ height:48px; width:39px; margin:0; vertical-align:bottom; } /*ナビ*/ ul { width:600px; height: 150px; list-style:none; margin-bottom:100px; } ul li { float: left; background:#06F; text-align: center; color:#FFF; padding:10px; width:6em; height:6em; line-height:6em; margin-right: 30px; border-radius:4em/4em; /*transition宣言*/ -webkit-transition-property: transform; -moz-transition-property: transform; -webkit-transition-duration:0.5s; -moz-transition-duration:0.5s; } ul li#pro{ background:#F09; } ul li#wk{ background:#0C3; } ul li#con{ background:#F60; } ul li a { display: block; color: #fff; font-weight: bold; text-decoration:none; } /*拡大css*/ #nav1 ul li:hover { -moz-transform: scaleX(1.4) scaleY(1.4); -webkit-transform: scaleX(1.4) scaleY(1.4); transform: scaleX(1.4) scaleY(1.4); } /*回転css*/ ul li:hover { -moz-transform: scaleX(-1); -webkit-transform: scaleX(-1); transform: scaleX(-1);/*マイナス値を入れることで3D回転する*/ } /*一括指定*/ #sample8{ margin-bottom:400px; background-color:blue; width:200px; height:50px; -moz-transition:transform 2s linear 4s, background-color 2s linear 0 , width 1s linear 0 , height 1s linear 1s; -webkit-transition:transform 2s linear 4s, background-color 2s linear 0 , width 1s linear 0 , height 1s linear 1s; -o-transition:transform 2s linear 4s, background-color 2s linear 0 , width 1s linear 0 , height 1s linear 1s; -ms-transition:transform 2s linear 4s, background-color 2s linear 0 , width 1s linear 0 , height 1s linear 1s; transition:transform 2s linear 4s, background-color 2s linear 0 , width 1s linear 0 , height 1s linear 1s; } #sample8:hover{ -webkit-transform:rotate(360deg);background-color:aqua; width:400px; height:400px; } </style> </head> <body> <p><img id="sample1" src="img/tomato.jpg" alt="トマトの写真"></p> <p><img id="sample2" src="img/tomato.jpg" alt="トマトの写真"></p> <p><img id="sample3" src="img/tomato.jpg" alt="トマトの写真"></p> <p><img id="sample4" src="img/tomato.jpg" alt="トマトの写真"></p> <p id="sample5">rotate(回転)させている</p> <p id="sample6">hoverでrotate(回転)させている</p> <p id="sample7"><img src="img/skew.gif" alt="skew" width="39" height="48"> 更新情報</p> <p id="migi">右に移動</p> <nav id="nav1"> <ul> <li><a href="#">HOME </a></li> <li id="pro"><a href="#">PROFILE</a></li> <li id="wk"><a href="#">WORKS</a></li> <li id="con"><a href="#">CONTACT</a></li> </ul> </nav> <nav id="nav2"> <ul> <li><a href="#">HOME </a></li> <li id="pro"><a href="#">PROFILE</a></li> <li id="wk"><a href="#">WORKS</a></li> <li id="con"><a href="#">CONTACT</a></li> </ul> </nav> <p id="sample8">一括指定</p> </body>